Hướng dẫn cách chỉnh sửa code của web một cách tiện lợi và mới nhất 2020 – Internet Marketing
Vì sao lại nên
dùng Inspect element?
dùng Inspect element?
Các Phần Chính Bài Viết
Nếu tò mò về mã code của một website nào đó, chắc rằng bạn sẽ vướng mắc về hướng dẫn sử dụng Inspect element .

Inspect Element ( nguồn Internet)
Bạn đang đọc: Hướng dẫn cách chỉnh sửa code của web một cách tiện lợi và mới nhất 2020 – Internet Marketing
Các công cụ hỗ trợ
Designer: Bạn mong muốn xem trước một trang web được design sẽ hiển thị như thế nào trên thiết bị di động?, hay một thứ gì đó… Bạn đủ sức thao tác trong vòng vài giây với Inspect Element.
– Marketer: Nếu tò mò về keyword (từ khóa) mà đối thủ cạnh tranh của bạn dùng trên đầu bài của trang hoặc nếu mong muốn kiểm tra tốc độ load trang của Google? Inspect element đủ sức hiển thị toàn bộ những thứ này.
– Writer: Nếu đang đau đầu về việc làm mờ tên và địa chỉ emal trên hình chụp màn hình? Với Inspect element, bạn có thể refresh bất kỳ nội dung, text trên website mà chỉ mất vài giây.
– Hỗ trợ Agent: Nếu cần một giải pháp tốt hơn để các nhà developer fix website của họ. Inspect element cho phép bạn đủ nội lực thực hiện một ví dụ cải thiện để hiển thị nhanh chóng những gì bạn đang nói.
Inspect element là một công cụ có ích cho bạn, đó là một phần của công cụ Developer Tools trên trình duyệt của bạn. Công cụ này gồm có 1 số ít tính năng : giao diện tinh chỉnh và điều khiển để chạy mã code, trang lượt xem Source để xem Raw Code phía sau một website, một trang Soure ( trang nguồn ) với hạng mục tổng thể các tập tin được đăng trên một web, …Xem thêm : Những điều cần quan tâm và cụ thể cách làm affiliate tại Nước Ta
Khởi đầu với Inspect Element
Một số chiêu thức để truy vấn Inspect Element trên Google Chrome. Chỉ cần kiến thiết xây dựng web mà bạn muốn chỉnh sửa, sau đó triển khai theo hướng dẫn dưới đây :
Hướng dẫn truy cập Inspect Element
– Kích chuột phải vào bất kỳ vị trí nào trên trang web của bạn, và phía dưới menu xuất hiện một cửa sổ popup, tại đây bạn sẽ nhìn thấy Inspect, Nhiệm vụ của bạn là click chọn Inspect.
– Nhấn vào biểu tượng hình răng cưa (hoặc biểu tượng 3 dạng gạch ngang) ở góc trên cùng bên phải màn hình, click lựa chọn More tools => Developer tools.
Hoặc phương pháp không giống là trên thực đơn File => Developer => Developer Tools.
– Bấm tổ hợp phím Command + Option + I (đối với Mac) hoặc bấm phím F12 trên máy tính Windows để mở Inspect Element mà k cần click bất kỳ thêm bước nào.
Theo mặc định tool Developer Tools sẽ kiến thiết xây dựng một bảng ở góc dưới hành lang cửa số trình duyệt của bạn và hiển thị tab Elements .Click lựa chọn hình tượng 3 dấu chấm thẳng hàng trên bảng Inspect element ( gần hình tượng dấu X ). Lúc này bạn sẽ nhìn thấy tùy chọn để chuyển dời bảng sang phía bên phải hành lang cửa số trình duyệt hoặc để mở một bảng riêng không liên quan gì đến nhau .Trong ví dụ trên là mở bảng Inspect element ở phía bên phải hành lang cửa số trình duyệt. Bạn đủ sức lan rộng ra hoặc thu hẹp hoặc lan rộng ra bảng Developer Tools bằng cách chuyển dời chuột bên trái border .

Inspect Element ( nguồn Internet )Khi hình tượng “ < – > ” xuất hện, dẫn hình tượng sang khung bên trái để mỏ rộng bảng hoặc dẫn sang phải để thu hẹp .Trên hành lang cửa số Inspect Element, có một loạt các tool hữu dụng mà bạn đủ nội lực sử để tạo website. Trong phần tut này, Quản trị trực tuyến tập trung chuyên sâu vào 3 tab là Elements, Emulation và tab kiếm tìm .
Tab Search:
Tab kiếm tìm cho phép bạn kiếm tìm một website có content cụ thể cho một phần tử HTML. click vào biểu tượng 3 dấu chấm, sau đó bấm lựa chọn search all Files để hiển thị các file. Và cho đến nay bạn có thể search các file quan trọng trên web mà bạn muốn.
Tab Elements:
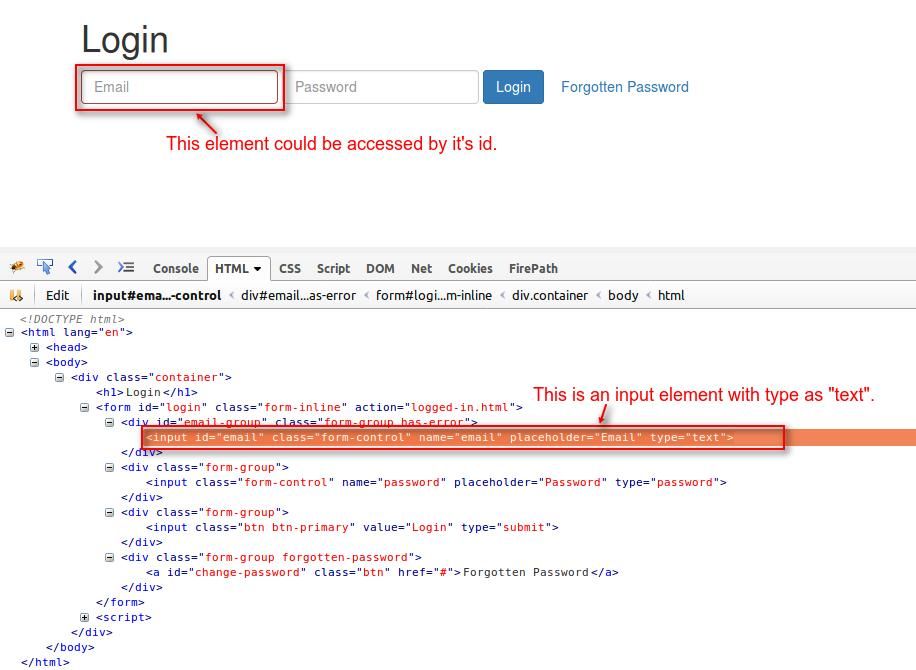
Inspect element là công cụ mà chúng ta sẽ nghiên cứu nhiều nhất trong chỉ dẫn này. nhấn vào tab Elements trên công cụ Developer tools để trở lại nếu bạn vừa mới khám phá các vị trí khác.
Trên tab Explore bạn hoàn toàn có thể nhìn thấy hàng loạt HTML, JavaScrit và CSS được tích hợp trên website. Nó như nhìn thấy mã nguồn của một website, không những thế có một điểm khác ở đây là bạn đủ nội lực triển khai bất kể cải tổ của mã này và nhìn thấy các cải tổ trong thời hạn thực trên website mà bạn đang mở .
Bạn đủ nội lực refresh bất cứ điều gì trên các bản sao giống như font chữ, chụp ảnh màn hình hoặc lưu cải thiện của bạn (chỉ cần vào view => Developer => lượt xem Source và lưu các trang giống như là một file HTML, hoặc sao chép những refresh mã để trên trình sửa văn bản. Sau khi reload lại trang, toàn bộ cải thiện của bạn sẽ bị biến mất.
Tab Emulation:
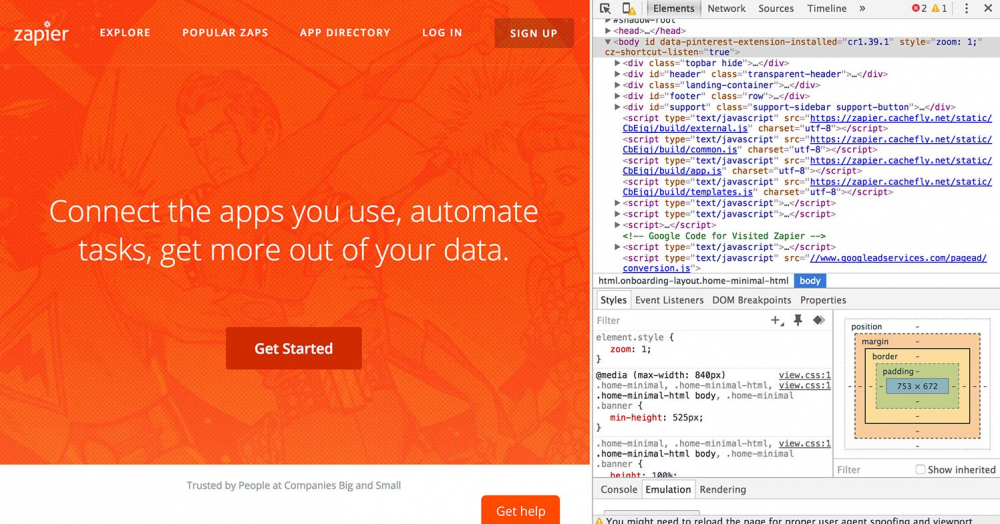
Đang khi nào bạn muốn nhìn thấy trươc một website trên ĐT di động của mình mà không cần phải lôi ĐT ra hay chưa ? Tab Emulation cho phép bạn nhìn thấy một web giống như mẹo mà bạn xem một web trên một thiết bị bất kể nào đó, với các thiết lập trên các thiết bị phong phú hoặc một tùy chọn để thiết lập độ phân giải màn ảnh và tỉ lệ màn hình hiển thị ( aspect ratio ). Thậm chí bạn còn đủ nội lực thiết lập mô phỏng vận tốc internet để xem hướng dẫn load một web khẩn trương như thế này .
Ngoài ra Emulation bị ẩn, cho nên bạn phải click hoạt bằng hướng dẫn xây dựng Inspect Element, click phím Esc sau đó chọn tab Emulate rồi click hoạt nút Enable Emulation để click hoạt.
Xem thêm : Hướng dẫn sử dụng Cloudflare một cách đơn thuần và hiệu suất cao nhất 2020
Cách chỉnh sửa code của web
-
Check
mã của bạn để đảm bảo mã này hợp lệ và hoàn tất trước khi tương thích gốc.
- Tải nhập vào web công cộng của bạn và đi đến trang bạn mong ước chỉnh sửa.
- Bấm vào Trang > Chỉnh sửa rồi từ tab định hình Văn bản, bấm vào Chỉnh sửa gốc.
- Xác định vị trí bạn mong ước chèn khối mã. Bạn đủ sức sẽ phải xóa đoạn mã mà bạn mong ước thay thế hoặc loại bỏ. Trang mà bạn nhìn thấy sẽ có diện mạo như sau, với con trỏ đánh dấu điểm chèn mã mới:

- Nhập mã HTML.
Quan trọng: Mã HTML không được xác thực khi bạn thêm đoạn mã này vào website của bạn. Lỗi trong mã HTML có thể khiến web hiển thị k chuẩn xác.
- Nhấn OK.
- Sau khi chèn mã HTML, hãy xác nhận rằng mọi thứ đều xuất hiện đúng, hiệu quả giống như bạn mong muốn.
Top những phần mềm chỉnh sửa code miễn phí
1. Aptana Studio ( Windows, Linux, Mac OS X )2. SlickEdit ( Windows, Linux, Mac OS X )3. jEdit ( Windows, Linux, Mac OS X )4. IntelliJ IDEA ( Windows, Linux, Mac OS X )5. Notepad + + ( Windows )6. SCREEM ( Linux )7. EmEditor ( Windows )8. Programmer’s Notepad9. PSPad ( Windows )
10. HTML-Kit (Windows)
Xem thêm : Hướng dẫn sử dụng Cloudflare một cách đơn thuần và hiệu suất cao nhất 2020Lan Anh – Tổng hợp
Tham Khảo ( quantrimang, xaydungweb, … )
Source: https://suachuatulanh.org
Category : Tư Vấn
Có thể bạn quan tâm
- Lỗi F1-06 trên tủ lạnh Hitachi là gì? Tự sửa đơn giản (07/05/2024)
- Cùng xóa mã lỗi F1-04 trên tủ lạnh Hitachi nội địa 110V triệt để (06/05/2024)
- Mã lỗi F1-02 Tủ lạnh Hitachi Là Bị Sao? Cùng Ong Thợ Sửa Chữa (05/05/2024)
- Cách kiểm tra tủ lạnh Hitachi lỗi F1-01 cùng App Ong Thợ (04/05/2024)
- Quy trình khắc phục tủ lạnh Hitachi báo lỗi F0-18 chuẩn an toàn (03/05/2024)
- Cách sửa mã lỗi máy lạnh Carrier cùng chuyên gia App ong Thợ (02/05/2024)










![Bảo Hành Tủ Lạnh Sharp Ủy Quyền Tại Hà Nội [0941 559 995]](https://suachuatulanh.org/wp-content/uploads/bao-hanh-tu-lanh-sharp-2-300x180.jpg)



